What is a projects page?
I am trying to figure out what this will look like. I didnt make a custom theme builder in divi yet. I am not sure what this is going to do.
What I am going to do.
A high overview of my tasks and my goals is the goal.
- When I publish this see where this project lands
- what is it going to look like
- implement a divi theme
- design the project page
Where is this project at?
So I am going to publish this early to see where exact this is going to populate on my website. There are a few spots reserved for these
The home page
the project page
so lets take a look. See you on the other side of publish!
[post publish]
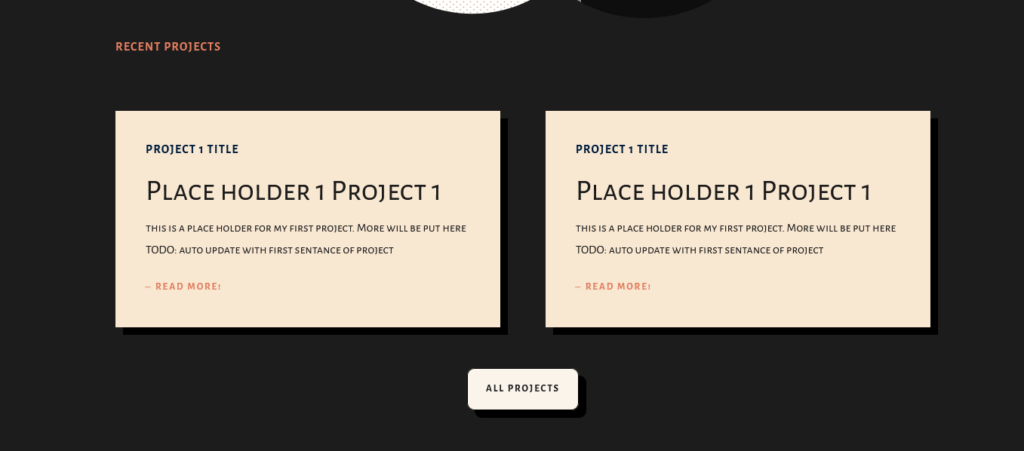
Ok It seems I have no dynamic functions set up in the website that shows and manages projects. Lets change that. On my home page at the bottom it now ‘place holder project 1’

Lets change this to dynamically suggest recent projects.
So I spent time before writing this making those nice squares with the correct color, and font and lay out. I mouse over it and they pop up a little bit but now they need to get deleted. There is a built in function called portfolio , and filterable portfolio
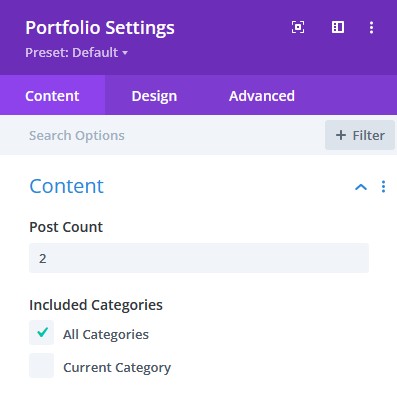
Portfolio
This module you can add to your website allows you to post variable amount of projects in a grid. For a sleek design I used this and lowered the amount shown to just 2
Filterable portfolio
A filterable portfolio is a module offered that allows users to sort your projects. But this seems like a lot for a home page and probably best deserved for a the project page its self. We will use this later on. in the last bullet.
Why is it so ugly?
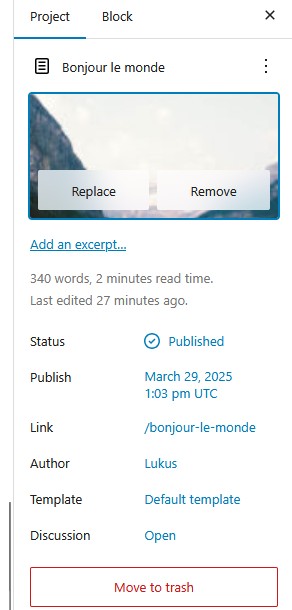
Yeah good question. Just a small white box lets add a picture to this project to see how that looks on the portfolio module.

In the project section on the right hand side of the screen go to the project tab and add a highlight picture. This will put a picture at the top of ytour page as well as in the preview section on the portfolio module dynamically.
Also Write a small excerpt to to give a summary of what this project is about. im going to write
How to create dynamic content on your webpage. Set up the project page, project theme builder, and use dynamic modules from DIVI or word press
TODO: finish the last 3 bullets